開発者が、早く簡単にカスタマイズ可能な地図を開発できるツールです
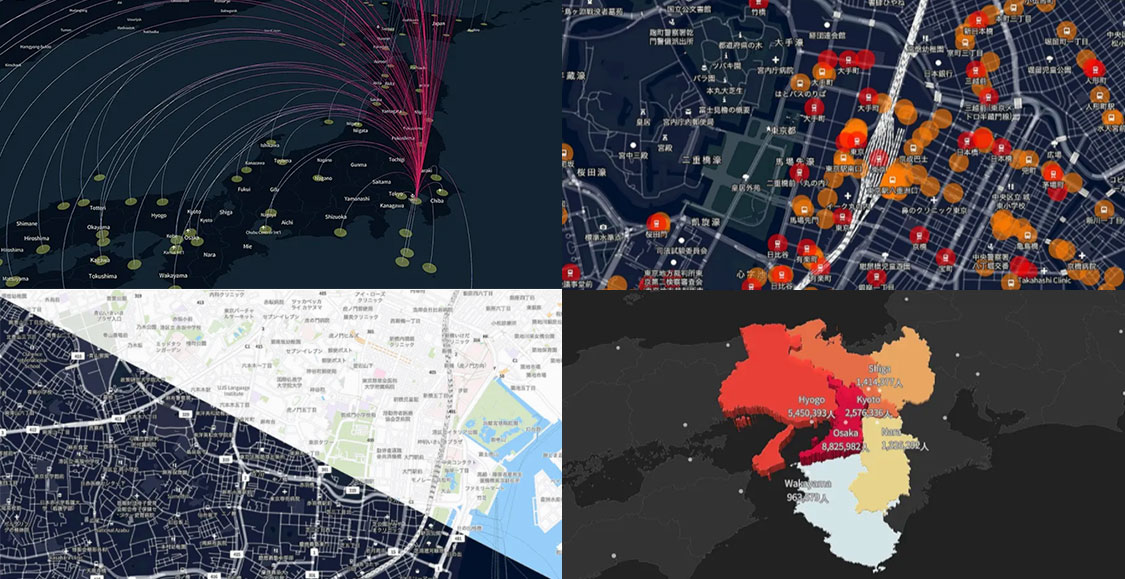
Geolonia Maps はベクトルタイルを採用。道路や建物などが WebGL でレンダリングされています。JavaScript によって個々のオブジェクトのプロパティにアクセスすることで、用途に合わせたデザイン、UXを追求した自由度の高いカスタマイズが可能です。
様々なデータを統合し、用途に合わせたカスタマイズ性・デザイン性の高い地図を作成、管理できます。
東京ディズニーランド
豊富なサンプルをお試し、そのままご利用いただけます
Geolonia の CodePen には50種類以上のサンプルやチュートリアルがあり、フォークしてそのまま自分の環境でお試しいただけます。
以下のサービスではユーザー登録不要、表示回数も制限なく無料でお使いいただけます
GitHub Pages、CodePen などのサービスやlocalhostで利用する場合はユーザー登録不要で、表示回数の制限もなく無料でご利用いただけます。
GitHub Pages
CodePen
JSFiddle
CodeSandbox
GitHub Pages(https://*.github.io) ※ 独自ドメインは対象外。